Зачем переходить на адаптивные технологии
Если ваш сайт еще не поддерживает мобильные устройства и вы только задумались о важности перехода, то данная информация, возможно, поможет вам быстрее сделать этот выбор. В конце мы приведем подробные аргументы в пользу внедрения адаптивного дизайна, но сначала предлагаю задуматься о проблеме, а так же взглянуть на цифры.
Мобильные устройства
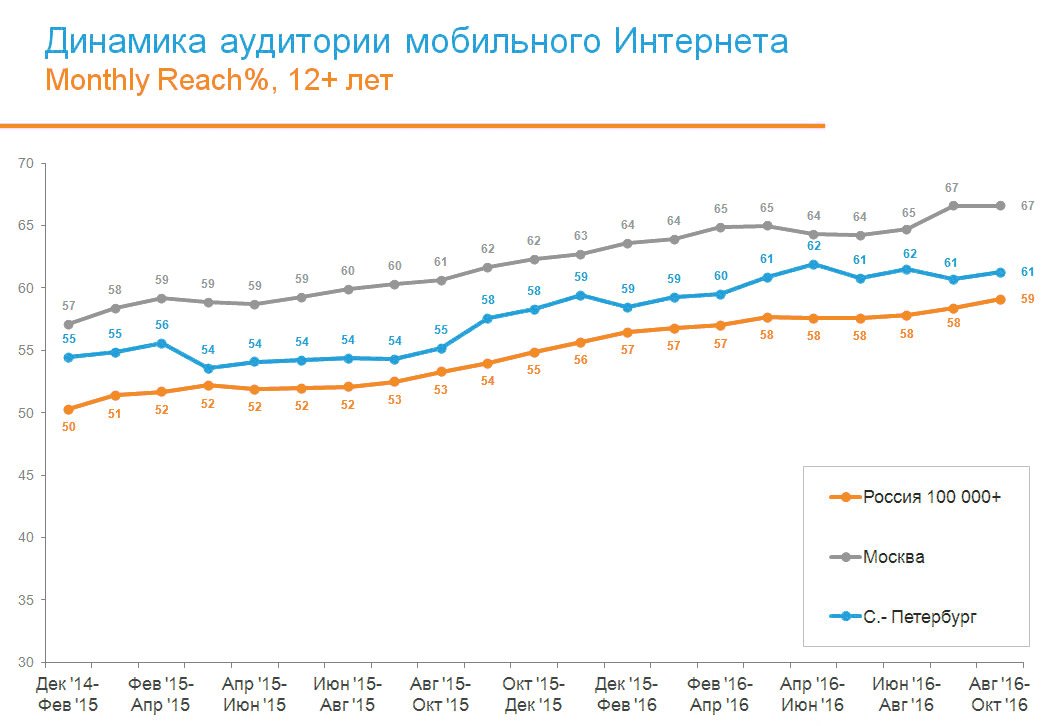
Мобильные устройства прочно укоренились в нашей жизни. Начиная с 2007 года, с первого iPhone, произошла настоящая революция, в ходе которой пользователи начали активно использовать мобильные устройства для выхода в Интернет. Мало того, данная революция продолжается и сейчас, и она далека от завершения. Не верите? Вот данные динамики роста за последние полтора года. А ведь еще совсем недавно мобильных устройств даже не было в отчетах системы TNS Media.

Когда речь заходит о мобильных устройствах, было бы неплохо очертить круг данных устройств. Ведь на данный момент на рынке присутствует огромное количество устройств, с помощью которых можно осуществлять выход в интернет, открывать и просматривать сайты. Под мобильными устройствами мы будем понимать небольшие устройства (не больше среднего ноутбука) которые можно легко транспортировать. Большую часть данных устройств составляют телефоны, смартфоны, планшеты, электронные книги, нетбуки и умные часы.
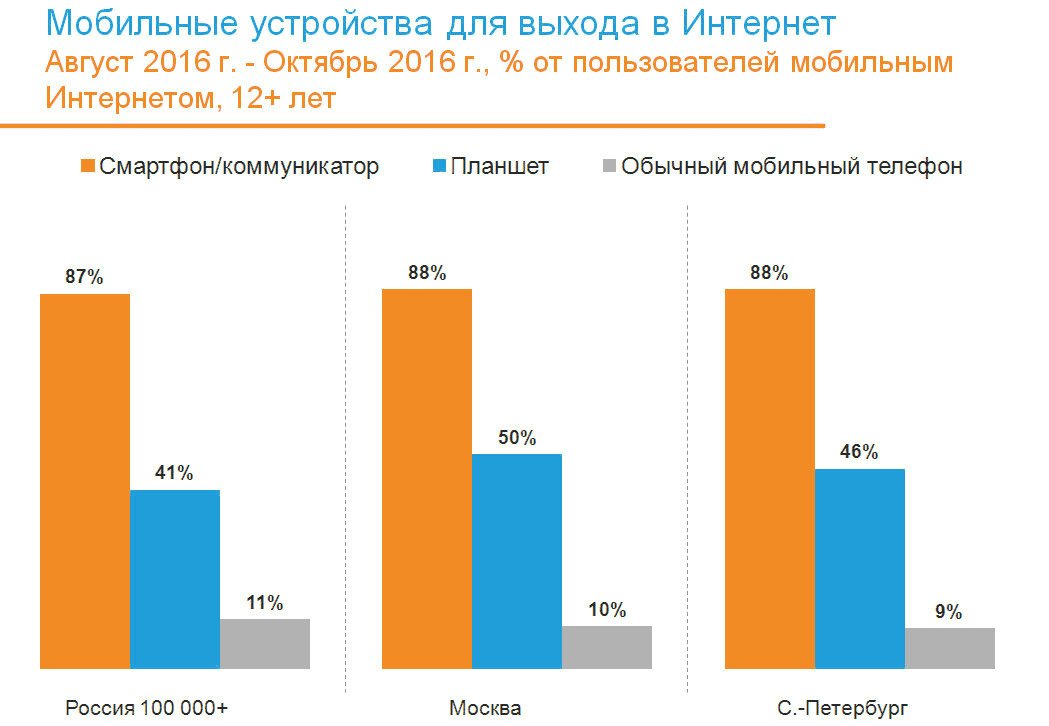
Что же касается доли различных устройств в общем использовании мобильных устройств, тут мы снова можем обратиться к статистике:

К сожалению найти полную статистику по использованию мобильных устройств невозможно. Но для нас сейчас это не так и важно. Главное, мы убедились, что количество пользователей мобильных устройств стабильно растет и игнорировать этот факт уже невозможно.
Прочие устройства
Но рост заметен не только в сегменте мобильных устройств. Как мы обсуждали ранее, появилось множество устройств, с помощью который можно выходить в Интернет, и которые не относятся к мобильным устройствам. Это телевизоры, игровые и TV приставки, интерактивные столы и многие другие устройства. И данный тренд еще только в начале и количество подобных устройств будет только расти.
Отзывчивый дизайн
Так как же быть в данном случае, когда необходимо, чтобы сайт отображался нормально на каждом из типов устройств? Создавать для каждого типа устройства собственные версии сайтов или вообще не обращать внимания на эти устройства, они вроде и так обрабатывают сайты. Ответим на оба вопроса по очереди:
Создавать сайт для каждого типа устройства с нашей точки зрения не целесообразно, так как это дорого, как в создании сайта, так и в его обслуживании, и этот подход сложно масштабируется, то есть при выходе нового типа устройств придется делать еще одну версию сайта специально для него.
Использоваться сайты как есть, не внося в них никаких изменений, в надежде, что браузер устройства сам правильно обработает сайт с нашей точки зрения так же не верно. Многие устройства маленький экран и ваш сайт, отображенный на нем на 100% ширину, будет миниатюрным и не пригодным для использования. Тем более некоторые устройства просто не приспособлены для обработки обычных сайтов.
Мы можем предложить более элегантное решение, под название адаптивный дизайн. Данное решение появилось в среде веб-мастеров в 2010 году, как слияние нескольких технологий в единую. К 2012 году оно полностью оформилось и было принято на вооружение ведущими мировыми веб-студиями и разработчиками.
Суть адаптивного дизайна заключается в том, что информация, расположенная на странице сайта, сама подстраивается под размеры экрана запрашивающего страницу устройства. Причем, в зависимости от различных характеристик устройства, вид информации и ее месторасположение в общем потоке будет меняться. Самое интересное в данной технологии, что единожды загруженная страница сайта будет подстраиваться под размер экрана без обращения к серверу (то есть это технология на стороне клиента). Но давайте рассмотрим этот процесс на примере:

Как видно на данном примере сайт выглядит одинаково хорошо как на стационарном компьютере, так и на ноутбуке, планшете и смартфоне. Если к этой линейке добавить что-нибудь экзотическое, например телевизор или часы, то сайт правильно отразится и на этих устройствах.
В общем, какую именно использовать технологию для правильного отображения сайта на разных устройствах решать непосредственно Вам, владельцу сайта. Но отмечу еще один факт в пользу адаптивных технологий. Данный вид технологий рекомендуется к использованию ведущими поисковыми системами России Яндекс и Google.
